vue select选择下拉组织树,解决不出现横向滚动条
背景:由于项目需求需要使用下拉选择框的组织架构树
实现代码如下:
<el-row>
<el-col :span="18">
<el-form-item label="所属组织:" prop="groupName">
<el-select v-model="dataForm.groupName" placeholder="请选择" >
<!-- <el-input placeholder="输入关键字进行过滤" v-model="filterText"></el-input> -->
<div class="select-tree">
<el-option hidden :label="dataForm.groupName" :value="dataForm.id" style="width: 100px;"></el-option>
<el-tree :data="groupList" :props="defaultProps" @node-click="handleNodeClick" :filter-node-method="filterNode" ref="tree">
</el-tree>
</div>
</el-select>
</el-form-item>
</el-col>
</el-row>
data() {
return {
defaultProps: {
children: 'childList',
label: 'groupName',
id:'id'
},
filterText: '',
// filters: {
// deptName: '',
// deptCode: ''
// },
dataForm:{
groupName: '',
id: ''
},
rules: {
groupName: [{ required: true,message:'请选择组织', trigger: 'blur' }],
},
};
},
watch:{
filterText(val) {
this.$refs.tree.filter(val);
}
},
methods: {
//关键字过滤
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
//点击选择
handleNodeClick(data) {
let self = this;
self.dataForm.groupName = data.groupName
self.dataForm.id = data.id
},
}注意:groupList为组织结构的数据,具体情况结合自己的项目。
css:
::v-deep.select-tree{
width: 240px;
height: 100%;
.el-tree {
background: #FFFFFF;
//el-tree组件中class名为el-tree-node的div是块级元素,需要把它变为inline-block才出现滚动条,同时注意每一个节点占一行,
//由于选择框组织树需要添加el-tree-node__children 如下所示
.el-tree>.el-tree-node {
display: inline-block;
min-width: 100%;
}
.el-tree-node__children{
overflow: visible!important;
}
// 选择框改成灰色
// .el-checkbox__inner {
// background-color: #edf2fc;
// }
// 人员树高度
.el-tree-node__content {
height: 31px;
display: block!important;
}
// 人员树内容鼠标悬浮颜色
.el-tree-node__content:hover{
// background-color: #FFEFED !important;
background-color: #FFFFFF !important;
width: 100% !important;
}
// 人员树内容鼠标点击背景颜色
.el-tree-node:focus > .el-tree-node__content {
// background-color: #FFEFED !important;
background-color: #FFFFFF !important;
}
// 箭头颜色更改
.el-tree-node__expand-icon {
color:#A4AEBB;
font-size: 19*0.87px;
}
//人员树字体大小
.el-tree-node__label {
font-size: 19*0.87px;
}
}
}其中,添加了
.el-tree-node__children{
overflow: visible!important;
}
才正常出现横向滚动条
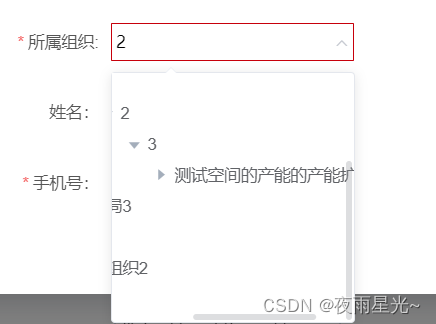
效果图如下: