前端引入和html标签
先安装 flask模块
pip install flask
from flask import Flask
app = Flask(__name__)
#创建了网址 /show/info 和函数index的对应关系
#以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():
return "西安钟楼"
if __name__ == '__main__':
app.run()
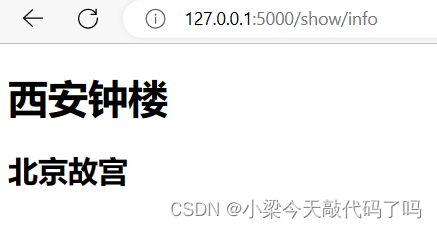
运行代码之后:

(注意: http://127.0.0.1:5000/show/info 是网址,在生成的网址后+/show/info)

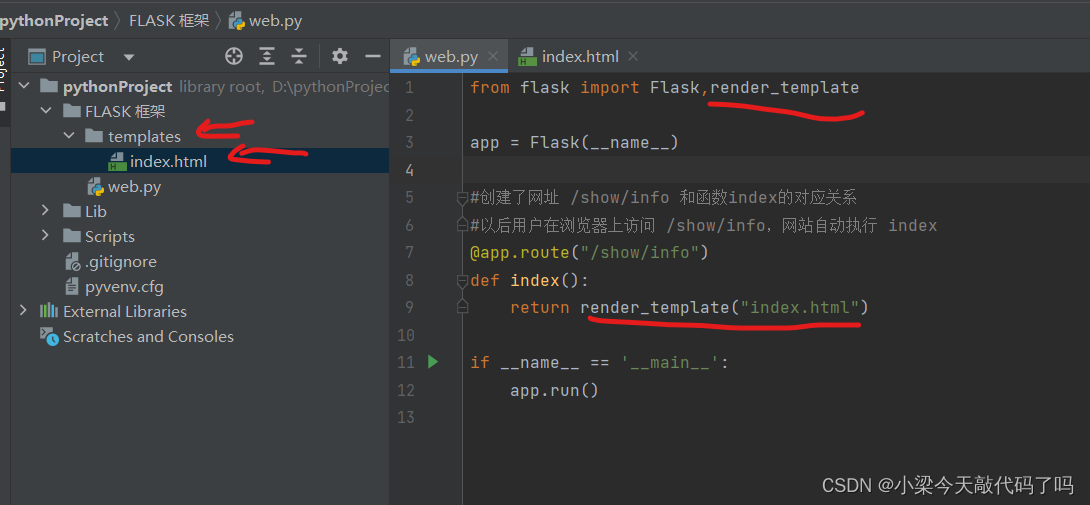
Flask框架为了让我们写标签方便,支持将字符串写入到文件里
(render_template()函数从模版文件夹templates中呈现给定的模板。)

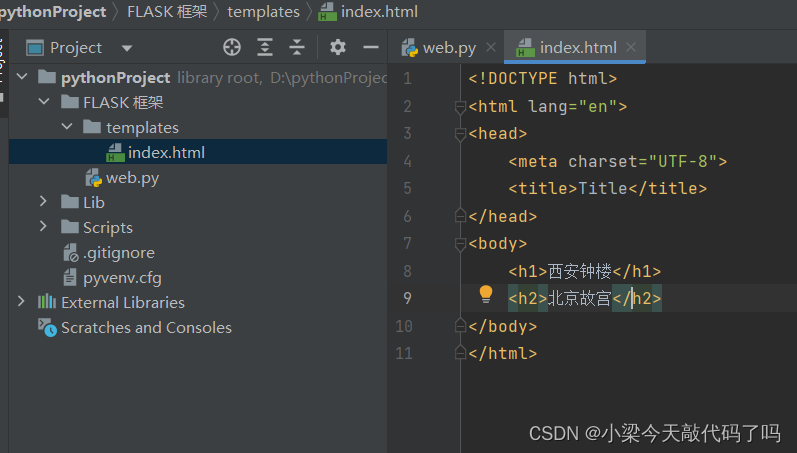
创建templates文件夹 在其目录下创建 index.html 文档,在index.html文档中书写html代码


2.浏览器能识别的标签
在<head>里的标签
<meta charset="UTF-8">#编码<title>我的网站</title>#title
在<body>里的标签
标题<h1></h1>【块级标签】(占一整行)
<h1> 1级标题 </h1>
<h2> 2级标题 </h2>
<h3> 3级标题 </h3>
<h4> 4级标题 </h4>
<h5> 5级标题 </h5>
<h6> 6级标题 </h6>
div【块级标签】和span【行内标签】
<div>内容</div>#自己占一整行
<span>内容</span>#自己有多少占多少
以下为index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的网站</title>
</head>
<body>
<h1> 1级标题 </h1>
<h2> 2级标题 </h2>
<h3> 3级标题 </h3>
<h4> 4级标题 </h4>
<h5> 5级标题 </h5>
<h6> 6级标题 </h6>
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
</body>
</html>