[QDS]从零开始,写第一个Qt Design Studio到程序调用的项目
前言
最近在使用Qt Design Studio进行开发,但是简中网上要不就是只搜得到Qt Designer(Qt Creator内部库),要不就只搜得到一点营销号不知道从哪里搬来的账号,鉴于Qt Design Studio是一个这么强大的软件,自然是需要来进行一下小小的实践的。
所以开了这篇文章,方便没有使用过Qt Design Studio 和 QML的开发者也可以快速上手QDS(Qt Design Studio)。在本文中,你将学会如何使用QDS开发一个简单的QML程序,与你的C++后端代码进行交流。
下文中将使用QDS指代Qt Design Studio.
下载和安装
这里先说一下这里使用的Qt版本,我现在这里使用的是Qt 6.8.0 + Qt Design Studio 4.1.1 LTS
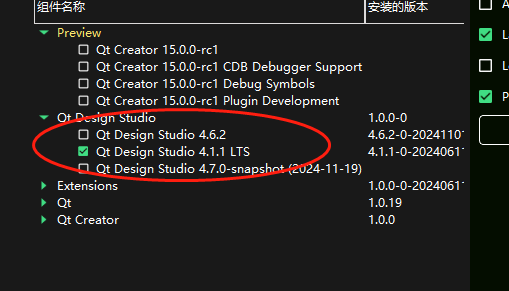
安装Qt Design Studio我是用的Qt本身的安装包,在安装的时候它把QDS当成了一个组件,是由你个人选择来安装的

需要注意的是,这里需要选择4.1.1 LTS而不是 4.6.2,主要原因是4.1.1LTS版首先它是LTS,其次它还支持中文(虽然真正支持的中文没几个字。。。)所以这里我们选4.1.1,先上手,等之后有什么新的功能你确实一定要移动到4.6.2再移动也不迟。
第一个项目
前端准备

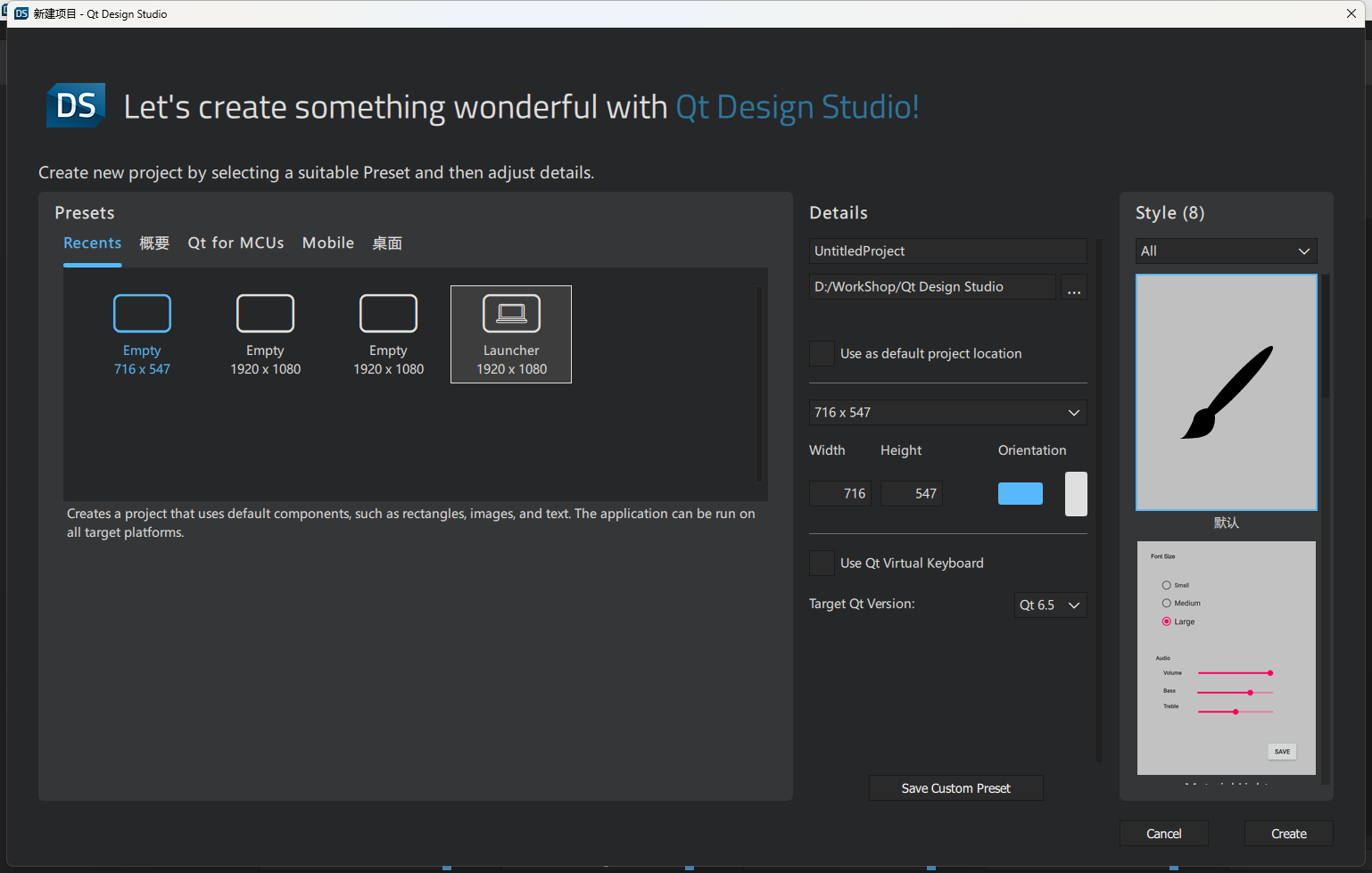
QDS界面如图,你可以试着创建一个项目,这里我们点Create Project…

这个界面没什么好说的改改设定就行了,然后我们点击右下角Create,这样我们就进入了我们第一个项目,也就是QDS的Hello World
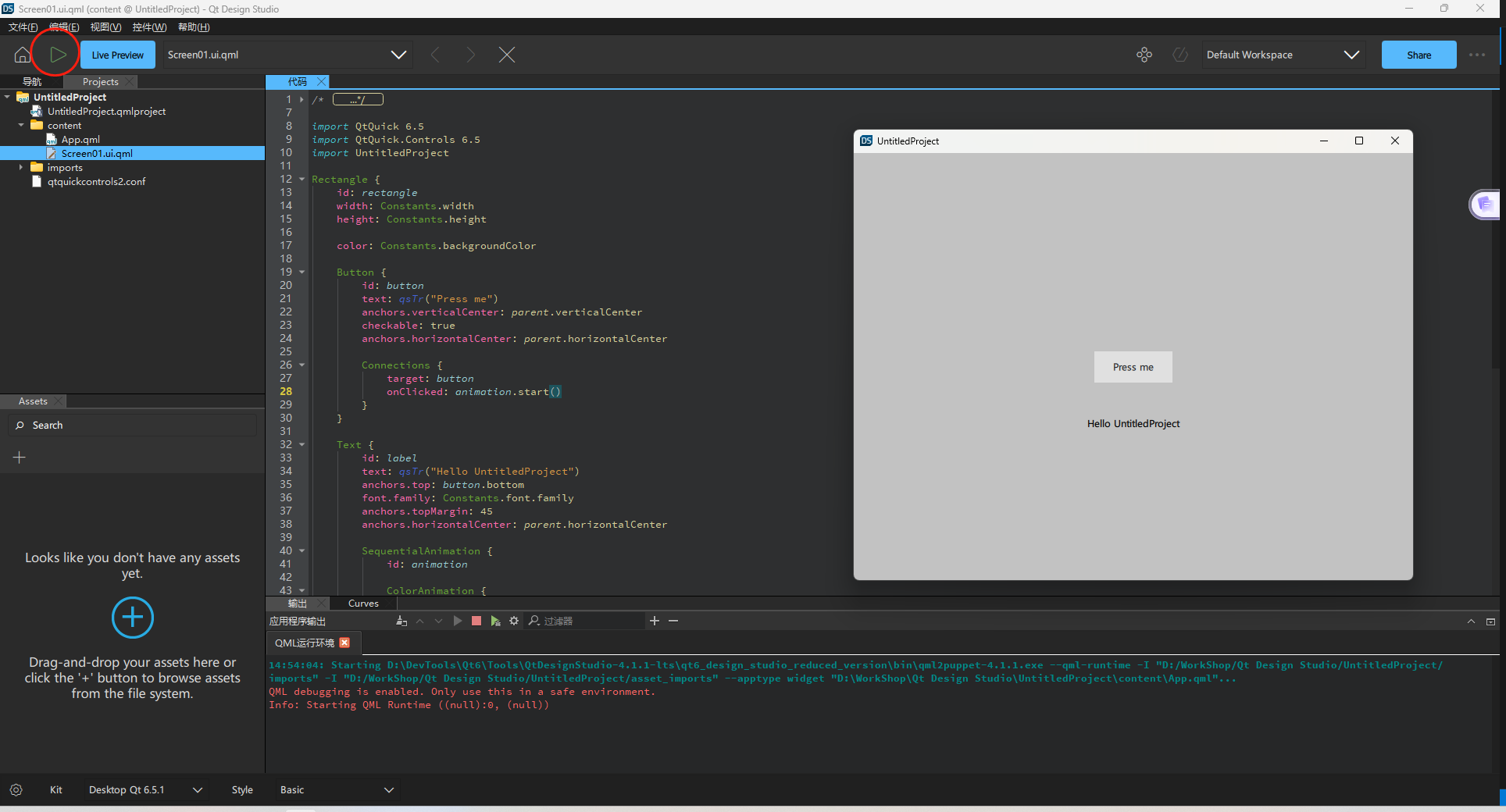
点击左上角这个三角形,我们可以运行这个QML项目

我们需要知道的是,整个QDS项目的入口点其实是App.qml,而App.qml中的内容很简单,他只是简单调用了一个Screen01,这个Screen01我们先直接删掉,在这个App.qml的Window中先来写我们自己的东西。
import QtQuick 6.5
import UntitledProject
Window {
width: 500
height: 200
id:root
visible: true
title: "UntitledProject"
}
这是一个带动画的小按钮项目,但是我们现在不需要这么复杂的项目,我们可以来一个最简单的项目,这个项目需要做三件事
- 能够调用后端的函数,并给定参数
- 能调用后端的函数,并接受返回值
- 能接受后端的信号
为了完成这个实践,我们需要三个控件

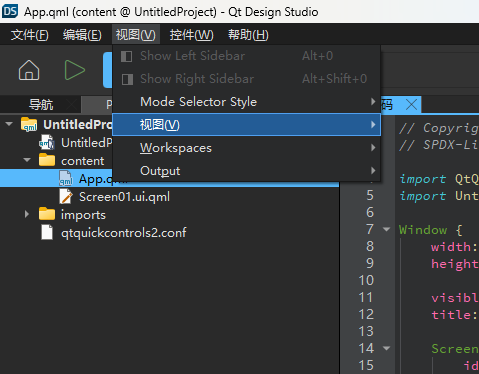
在视图 - 视图 - 选中2D,可以获得当前开发控件的2D展开图,同时我们在视图-视图-选中Compoents,可以获得一些预设的控件,我们先简单拖几个按钮、Text、TextEdit上去试试
搞几个控件上去

这里先说一下这个Close按钮怎么实现
我们看到这个App.qml根元素是Window,我现在给这个Window一个id:root,然后我们可以在Button的属性中添加一个onClicked信号,这个信号是点击按钮时触发的,在onClicked里面调用root.close()就可以了
Button {
id: button
x: 413
y: 16
width: 63
height: 33
text: qsTr("Close")
onClicked: {
root.close()
}
}
那么这个简单的QDS项目就算创建完成了,接下来我们要将这个QDS项目移植到C++项目去,因为我不太会用Qt Creator,我这里使用Visual Studio 2022 + Qt VSTool来演示Qt项目的结合。
现在我们就可以在QDS中导出这个项目了

它这里支持的导出方式还挺多的,我这里为了方便使用,直接以QRC的形式导出。
这里导出了之后,我们可以准备一下C++的后端了。
后端准备
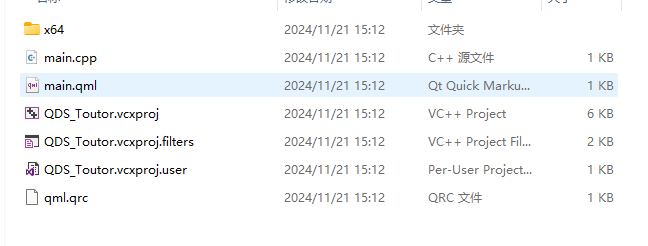
这里直接创建一个空的Qt Quick项目 QDS_Totour(打错了不用在意)

这里可以直接将QDS的项目整个放在后端的文件夹内,我这里是直接将其放在了 QDS_Toutor/qml项目下,当然了也可以先创建后端项目,然后再使用QDS创建一个项目直接创建在后端项目内也是可以的
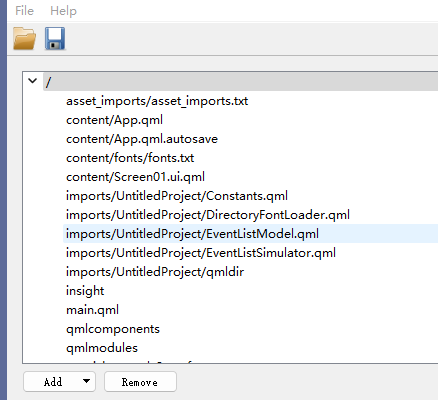
现在进入到我们的Qt项目内,将QDS_Toutor/qml下的UntitledProject.qrc(前端准备中导出的qrc文件)引入到Qt C++项目中去

可以看到此时QRC文件已经帮我们的项目组织好了整个QDS项目的依赖,现在我们只需要正常调用就可以了。我们找到QDS_Toutor的main文件,并作出对应的修改
int main(int argc, char *argv[])
{
#if defined(Q_OS_WIN) && QT_VERSION_CHECK(5, 6, 0) <= QT_VERSION && QT_VERSION < QT_VERSION_CHECK(6, 0, 0)
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endif
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
//原始导入,现在改成新的目录
//engine.load(QUrl(QStringLiteral("qrc:/qt/qml/qds_toutor/main.qml")));
engine.load(QUrl(QStringLiteral("qrc:/content/App.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
我们尝试运行一下,这个时候项目就可以直接运行了。
前后端连接
现在我们需要进行前后端连接。在这里进行前后端连接需要一个单独的类,用来进行前后端的信号连接,我们管这个类暂且叫它Connector,需要注意的是这需要是一个QObject的子类,虽然你从Qt Creator创建出来的类大概率是一个 QObject的子类。
我们来给这个Connector写几个简单的方法,需要注意的是,这里的前后端的连接中需要使用到一个关键字Q_INVOKABLE 来修饰这个方法,这个关键字的作用是让QML可以调用这个方法。
这个主动上发的信号我这里会内部实现一个QTimer,每隔一秒发送一次sig_updateValue信号,为了更好的演示效果,我这里就不把QTimer的实现写进来了
#include <QObject>
class Connector : public QObject
{
Q_OBJECT
public:
Connector(QObject *parent);
~Connector();
Q_INVOKABLE void SetValue(const QString& string);
Q_INVOKABLE QString getValue();
signals:
Q_INVOKABLE void sig_updateValue(const QString& string);
private:
QString string;
};
OK,现在万事俱备,只需要将Qt中的类注册到QML中去,暴露给QML系统就可以了,现在我们回到main.cpp,那个创建engine的地方,我们在这里将一个Connector的对象注册进到engine中去
int main(int argc, char *argv[])
{
#if defined(Q_OS_WIN) && QT_VERSION_CHECK(5, 6, 0) <= QT_VERSION && QT_VERSION < QT_VERSION_CHECK(6, 0, 0)
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endif
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
//engine.load(QUrl(QStringLiteral("qrc:/qt/qml/qds_toutor/main.qml")));
//创建一个Connector对象,并注册connector对象到QML中
Connector* connector = new Connector(nullptr);
engine.rootContext()->setContextProperty("connector", connector);
engine.load(QUrl(QStringLiteral("qrc:/content/App.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
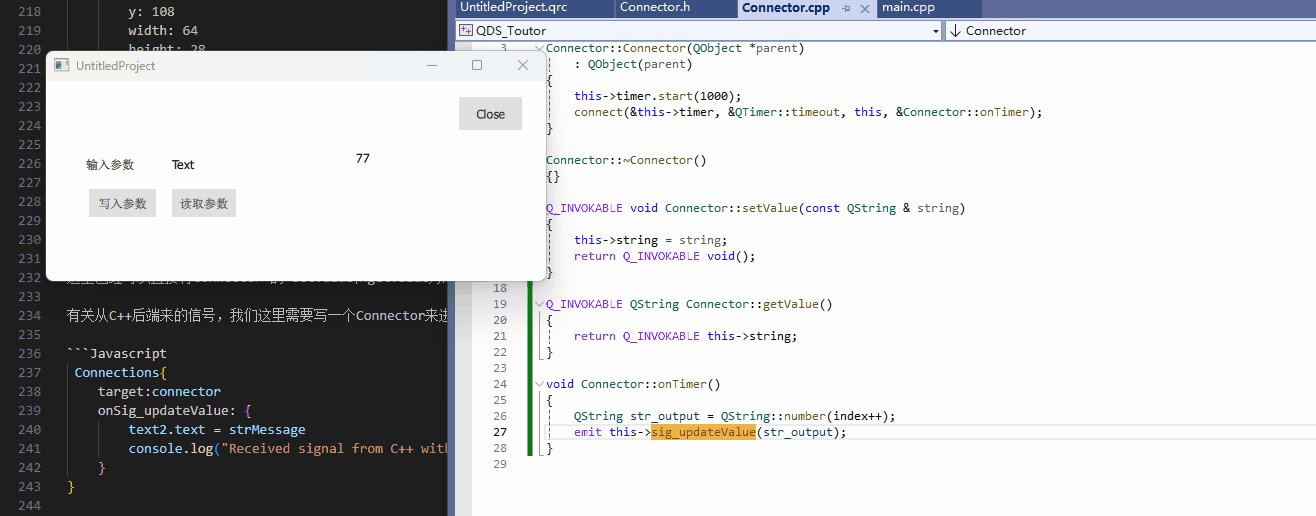
现在我们的这个类就已经暴露在这个QML项目下了,现在我们回到QDS,从QDS中打开我们移植到C++项目中的QDS项目,再来进行编辑,现在我们实际上就可以直接在App.qml中直接调用connector这个对象了
有关主动调用的函数,我们直接调用connector的方法就好了,如下所示
Button {
id: button1
x: 43
y: 108
width: 67
height: 28
text: qsTr("写入参数")
onClicked:{
var string = textEdit.text
connector.setValue(string)
}
}
Button {
id: button2
x: 126
y: 108
width: 64
height: 28
text: qsTr("读取参数")
onClicked:{
var string = connector.getValue()
text1.text = string
}
}
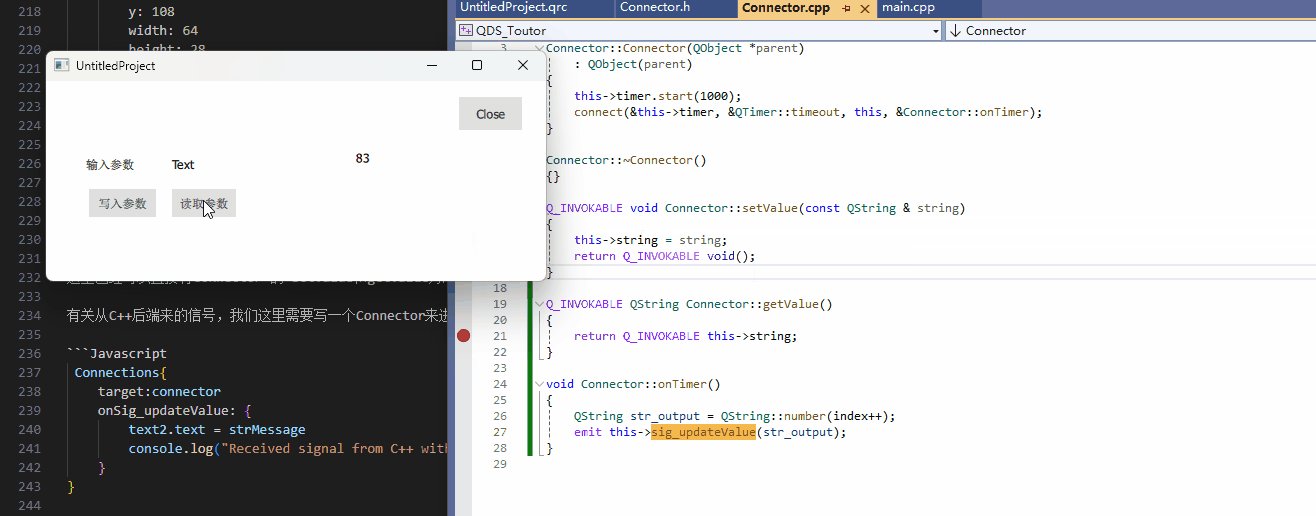
这里已经可以直接将connector 的 setValue和getValue方法调用到了
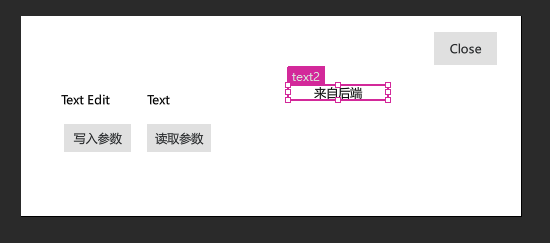
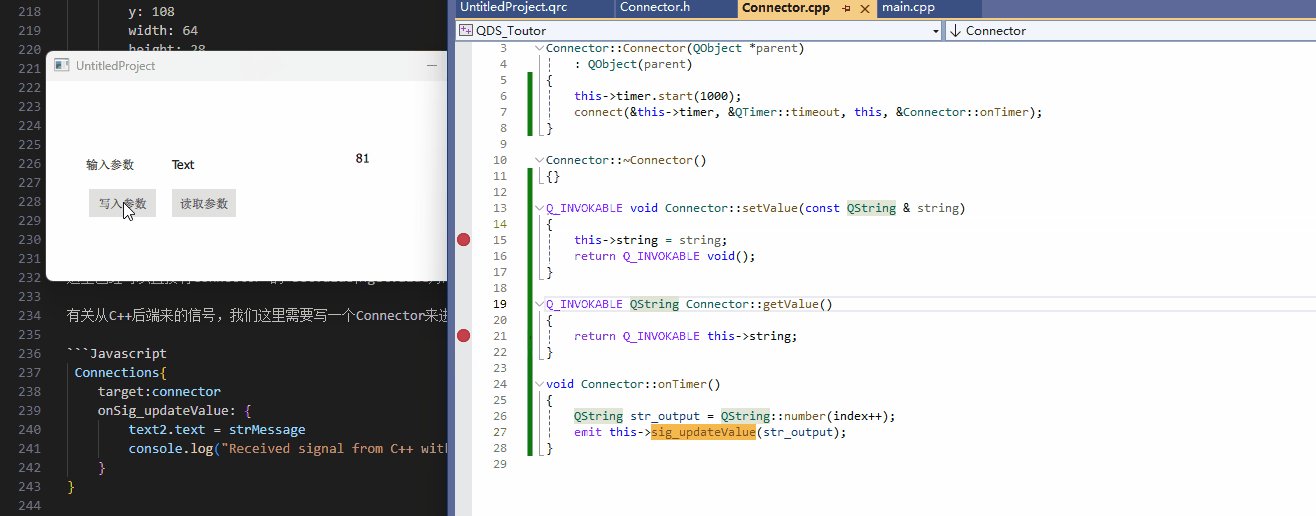
有关从C++后端来的信号,我们这里需要写一个Connector来进行连接
Connections{
target:connector
onSig_updateValue: {
text2.text = strMessage
console.log("Received signal from C++ with index:", strMessage)
}
}
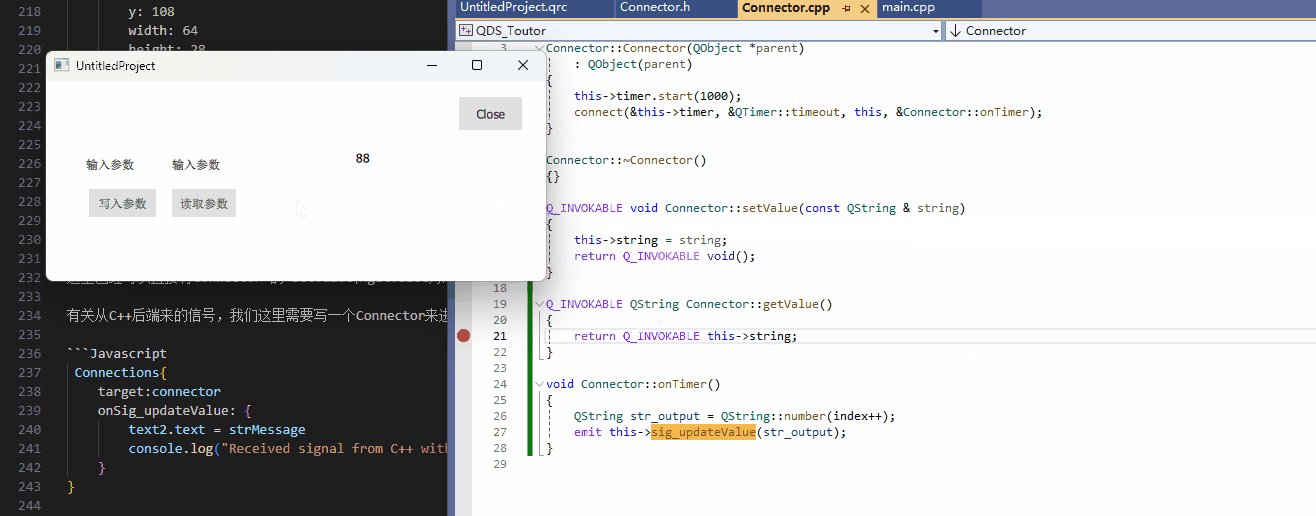
自此,这个项目就可以正常运行了

完成了基本功能,从UI界面上主动向下申请数据、以及后台向前台主动发送数据,这个项目算是完成了。
Github Link:LeventureQys/QDS_Toutor
